首先需要对这个软件进行一个说明:
Hype 3 只有mac版本
Hype 3 本质是动态原型制作工具,而不是做动态特效的
Hype 3 制作动效,不需要代码
为什么要学习这个软件
1. Hype除能创建流畅的动效外,其最大优势就在于它的可交互性。之前有做App的交互效果拿给朋友看,演示操作一目了然,大大降低沟通成本。
2. 动效设计是未来的一个趋势,Hype软件现在才是第3版,未来还有无限升级迭代的可能,如有精力,值得一试。
Hype 3适用于以下场景:
1. UI设计师向开发演示常规或创新性的交互效果(一些基本的转场效果,只需简单操作即可实现。)
2. 制作网页视差滚动效果。
3. 制作简单的展示类H5页面,比如:你现在不会代码,但是需要制作一个能在朋友圈广泛传播的H5,H5的交互动作也不是很复杂,这时候你就可以使用Hype 3一个人搞定了。
4. 制作小游戏,因为Hype 3 里面有一个“物理量”的功能比较牛逼,可以帮助实现一些小游戏的效果。后面会有提到…
5. 结合代码还是会有无限可能的…(作为代码小白,这块就不敢于大家深聊了,因为在Hype 3里面操作是可以触发代码效果的,但是这些代码需要自己去定义,期待能够有懂这一块的童鞋深入研究)
以下是waynexie 童鞋整理的Hype3主要优点:

那么这次,我们要借助waynexie提供的案例,来制作3个效果:
1. Path扇形菜单的模拟
2. 响应式页面的制作
3. 物理量的运用
为了给大家共同探讨的时间,这次我们就先来练习Path菜单的制作,后两个就留到下集再讲。
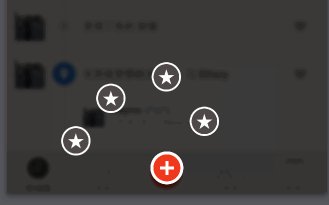
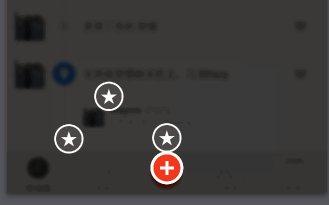
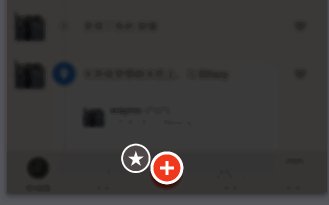
先我们来看一下Path的实际效果:
不好意思没找到Path的原始动态,在网上扒了一个Dribbble上面用户自己做的twitter的效果图,大家看看就好,反正一个意思!我们一会就要用Hype模拟这个效果!是不是想想就有点小激动呢!
(图片来源:https:// 作者:Claudio Guglieri )

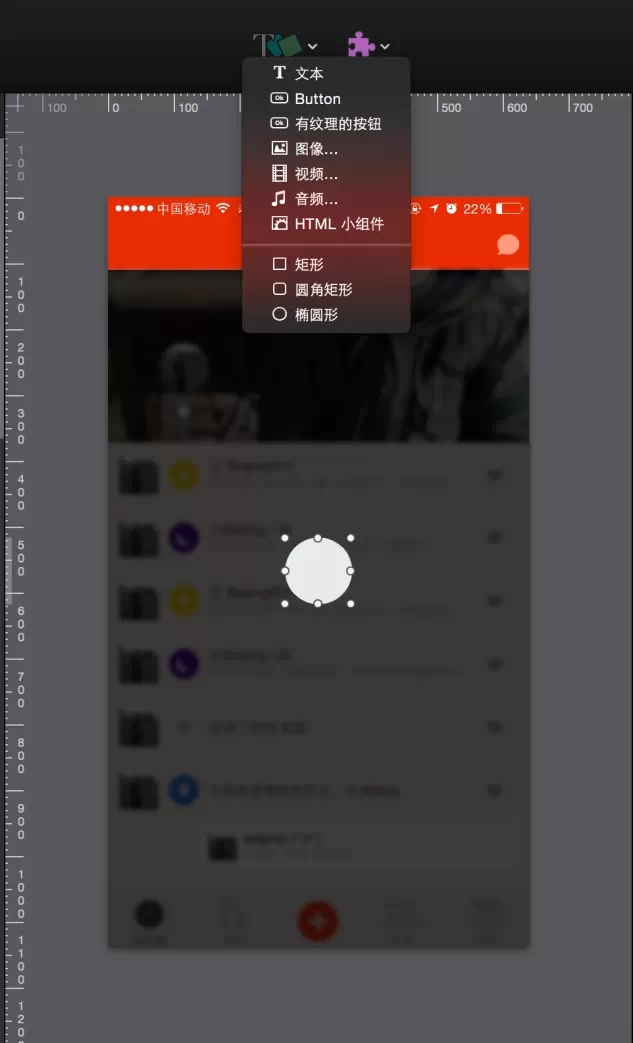
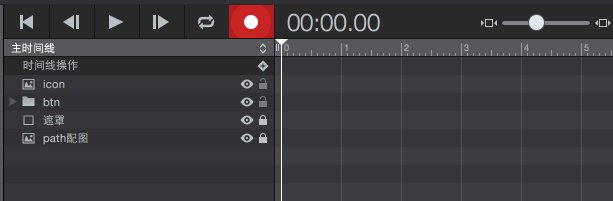
首先我们打开Hype 3,导入一张Path的截图(这里面可以换成你的各种App截图啦,大家随意)
这里面的Path图在PS做了模糊效果,并且加了一个遮罩,这些大家都不必在意,不是今天的重点!
下面开始进行有效步骤:
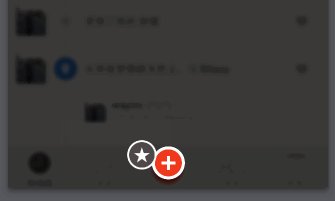
1. 新建一个圆形按钮,在元素标签下调整参数,使按钮更像Path的原生按钮。


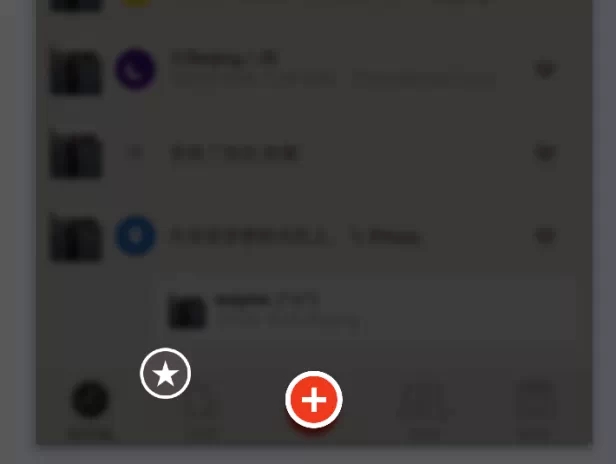
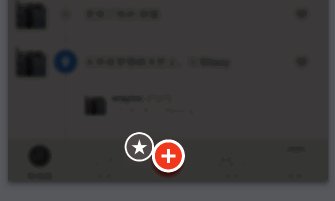
2. 同样的方式创建分类按钮,由于Hype不支持复杂图形的绘制,所以这里icon的内容需要在PS里面绘制好了之后直接导入图片在Hype中来。下图就是展示了这次要用的两个元素了,将按钮放置菜单按钮之上(其实顺序应该是在下面,这里是为了方便观看)


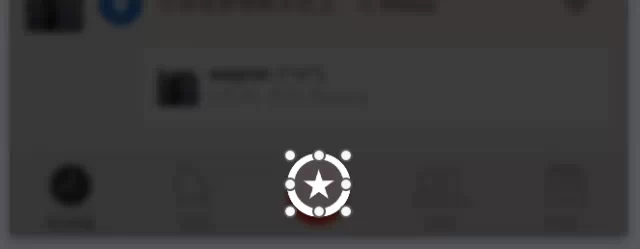
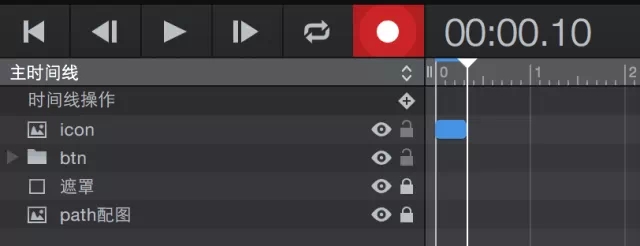
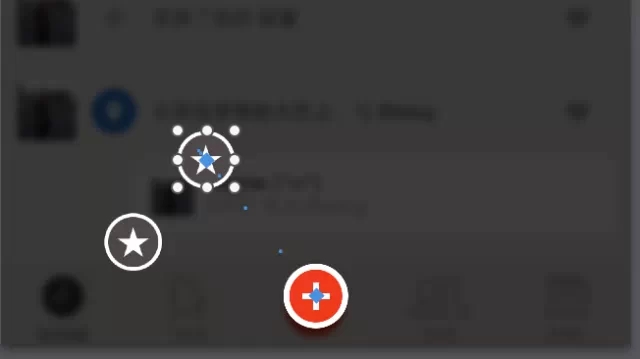
3. 开始录制单个元素的时间线了,Hype的录制工具超级方便!看到那个闪动的红点了吗,按下它,然后把右侧的时间轴拖到适合的位置!(这一步超重要,一定要先拖时间线,再去拖动元素,这样才能保证动画的录制。)Hype的时间线操作跟AE有所不同,它不需要打关键帧。

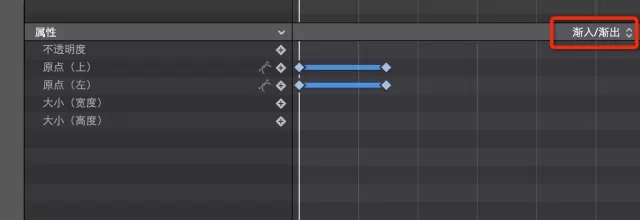
4. 动画录制上之后,关键帧之间会出现蓝色的线条,对应的时间线也会变蓝,如下图所示(记得关闭录制哦!)


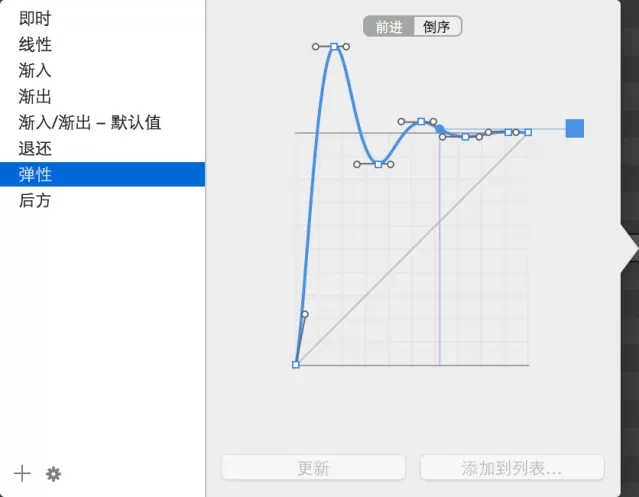
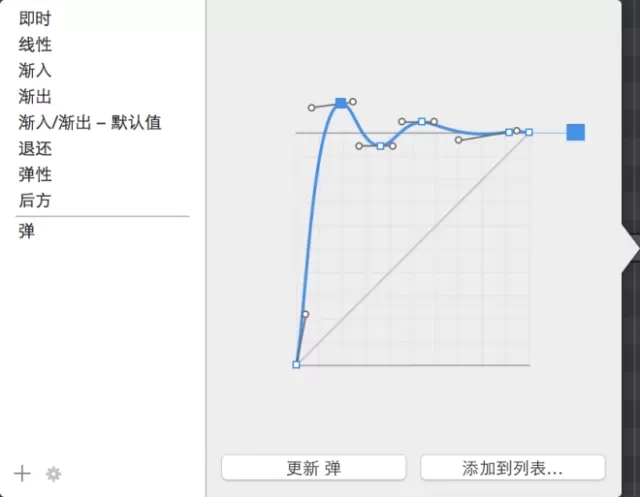
5. 这个时候的动画已经完成了一个,我们可以来看看效果!但是看上去还是很生硬啊!一点都不Q弹!人家Path的明明那么动感!!!怎么办!!这个时候Hype的另一大好处来了,就是强大的动态曲线库,而且曲线还能实时预览及调整,相当方便!


6. 选取适合的动效曲线,这里推荐“弹性”曲线,在弹性曲线的基础上进行一点小小的调整。下图是调整前后的比较~




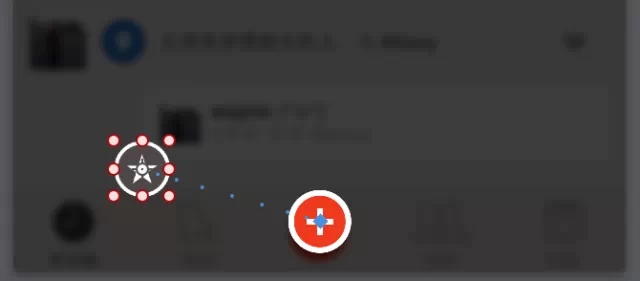
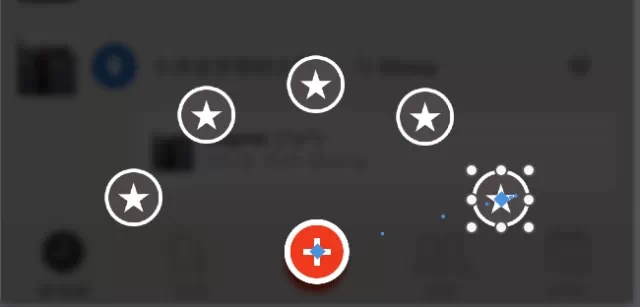
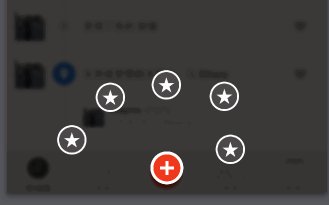
7. 选中ICON图层,按Ctrl+d复制图层,然后选中当前元素的时间轴,对运动轨迹进行调整,就是下图所示的一个蓝色的圆点线条,调整顶端锚点位置即可。然后用相同方法制作其他三个ICON的动画。最后,因为ICON不是同时弹出的,所以需要在时间线上做简单的调整,如图:


8. 完成上述操作之后,你就可以得到一个基本的动画了!然而这并没有什么X用,要知道今天我们要做的是一个可以人机交互的页面,并不是一个动态gif图就Ok了,所以我们的任务现在才刚刚开始,马上你就会了解到怎么在Hype里面合理操作时间轴,并且以此做出可交互动画!

推荐访问:扇形 教你用 菜单 教你用HYPE无代码制作PATH扇形菜单动画 path的menu菜单 filehype动画素材
扩展阅读文章
推荐阅读文章
致富创业网 www.csyzzm.com
Copyright © 2002-2018 . 致富创业网 版权所有 湘ICP备12008529号-1